Bei einem Relaunch oder der Konzeption einer Website wird man früher oder später mit dem Thema Menüstruktur und Verlinkung konfrontiert. Wie soll die Navigation vom Template aufgebaut werden, ein modernes Mega Menü oder klassisches Flyout-Menü? Dieser Beitrag stellt die Vor- und Nachteile beider Methoden vor. Er weist auf die Herausforderungen von einem Mega Dropdown Menü aus SEO-Sicht hin.
Inhaltsverzeichnis
Was ist ein Mega Menü?
Mega Menüs können vertikal oder horizontal aufgebaut sein. Sie bestehen aus mehreren Navigationsgruppen (Hauptkategorien und Subkategorien), die durch Hovern oder durch Klicken ausgeklappt werden.
In der Regel besitzt jede Navigationsgruppe thematisch relevante Links zu hierarchisch tieferliegende Seiten der selben Gruppe. Die Darstellung jeder Navigationsgruppe kann zusätzlich individuell gestaltet werden. So erleichtern farbliche Nuancen oder Textlink-Bild-Kombination dem Nutzer die Navigation und Orientierung.
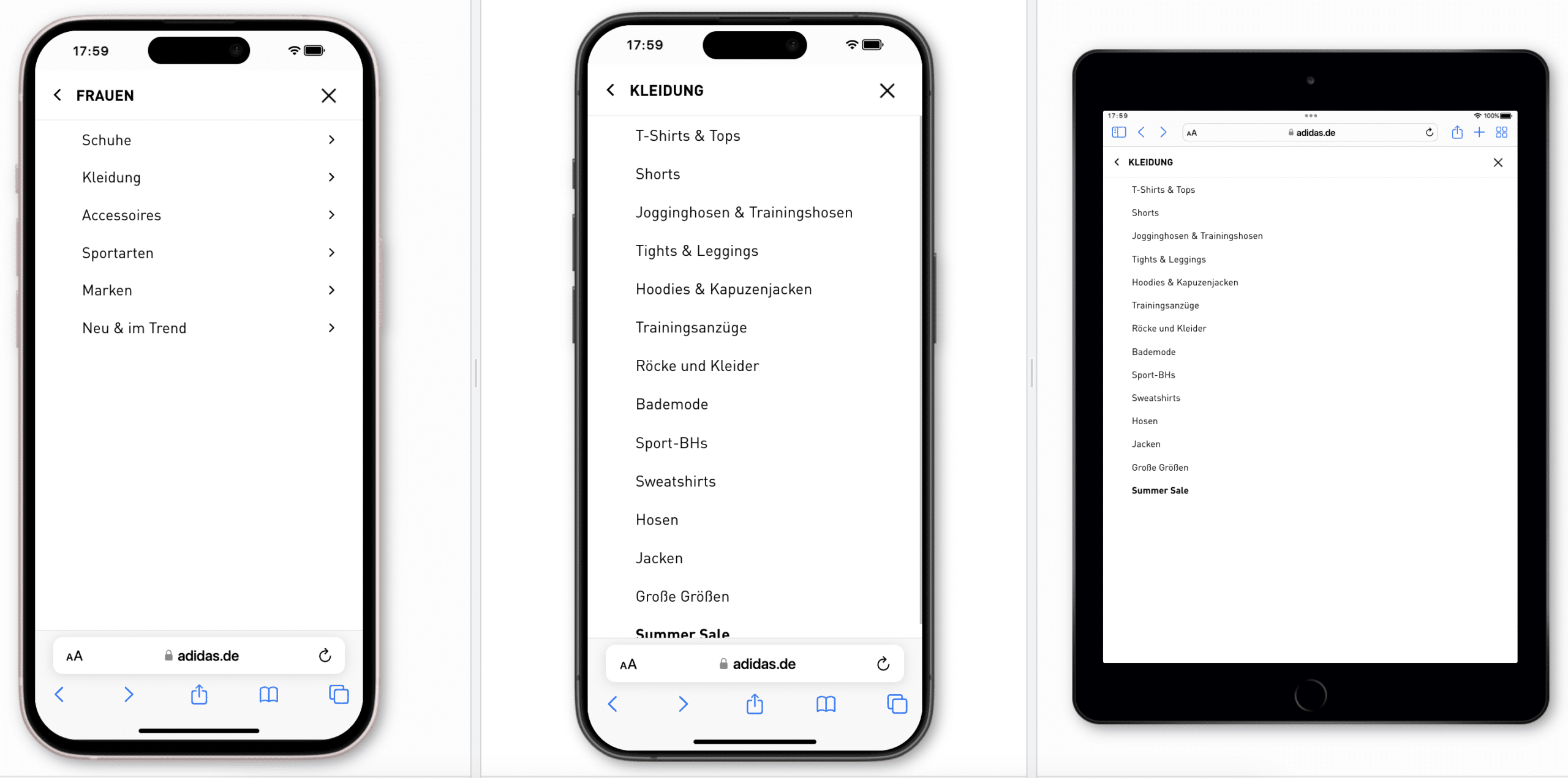
Mega Dropdown Menüs werden auf Desktop-Systemen meist vollständig dargestellt. Für Mobilgeräte, wie Smartphones oder Tablet-PCs, muss ein abweichendes Menü gestaltet werden, das verständlich und nachvollziehbar ist.
Hinweis: Google verarbeitet Websites primär als Mobilgerät (Smartphone). Die mobile Version ist SEO-relevant. Deshalb bewerte, ob alle wichtigen Subkategorien, HubPages der Navigationsgruppe durch maschinenlesbare <a href>-Links verlinkt sind.
Das Beispiel zeigt das Mega Menü vom Adidas Store in der Desktop-Version. Alle Links der Navigationsgruppe werden sichtbar dargestellt. Der Nutzer muss nicht scrollen, um die Inhalte (Links) vom Mega Menü zu sehen.

Im Vergleich wird das Mega Menü der Desktop-Version auf dem Mobilgerät als Flyout-Navigation bereitgestellt. Der Nutzer wählt eine Navigationsgruppe aus und im nächsten Schritt werden nur die Hauptkategorien verlinkt. Hier muss sich der Nutzer für einen Link entscheiden, bevor die hierarchischen Subktategorien geladen werden, usw. Durch diese Methode wird eine deutlich bessere Nutzerführung und UX ermöglicht.

Das Problem mit SEO
Der Nachteil vom Dropdown Menü aus SEO-Sicht ist die massive Überfrachtung von ausgehenden Links im HTML Code der Seite.
Zwar zählt der Googlebot diese Links nicht zum Hauptinhalt einer Seite, doch diverse Tests zeigen, dass die Reduzierung der ausgehenden Links im Mega Menü Ranking-Verbesserungen generieren kann – zum Beispiel bei der Verwendung eines reduzierten Flyout-Menüs oder bei Verwendung von AJAX zum Nachladen der Links wenn der Besucher auf eine Hauptkategorie klickt. Beide Methoden liefern einen schlankeren HTML Code, was sich zusätzlich positiv auf den Pagespeed der Webseite auswirken kann.
Beispiele verschiedener Varianten
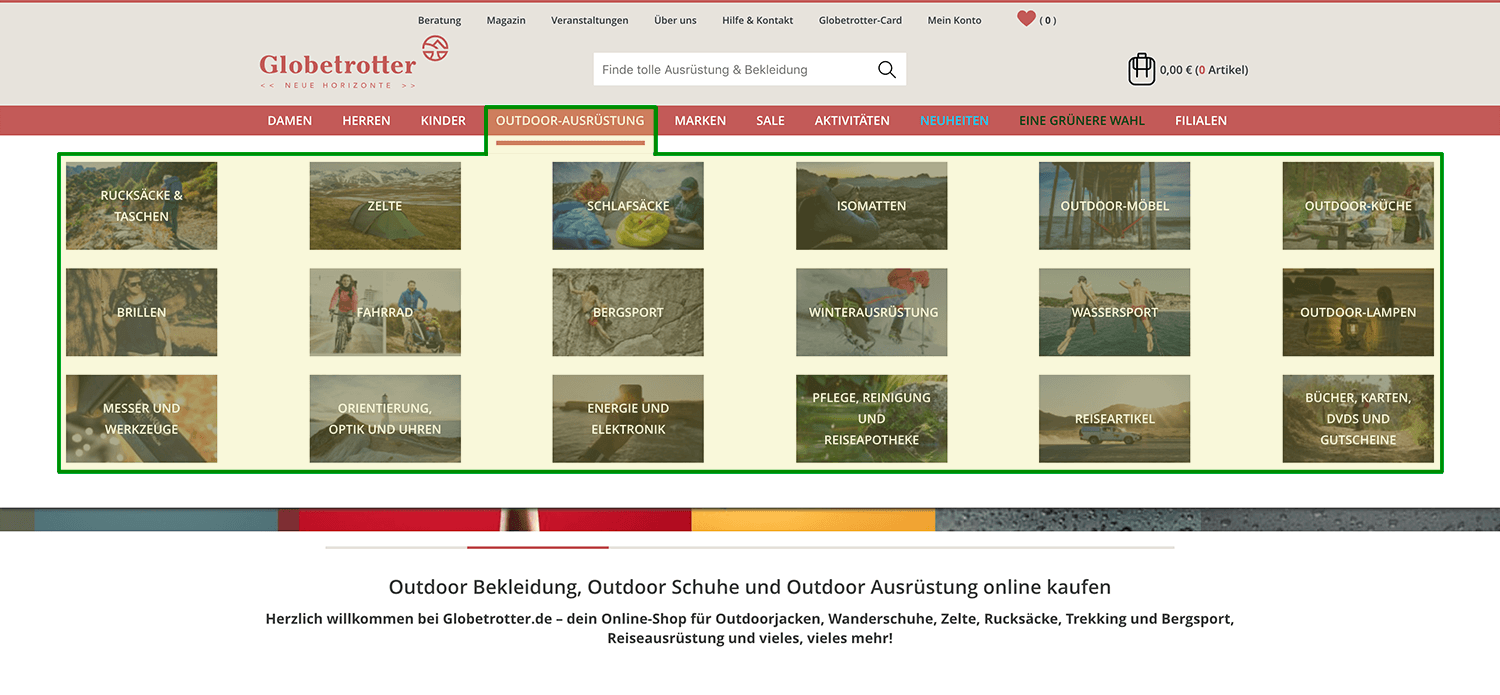
Der gelblich hervorgehobene Bereich in dem Screenshot zeigt das Mega Menü der Hauptkategorie Outdoor-Ausrüstung der deutschen Globetrotter-Website.
Vorteile
Besucher erhält einen thematischen Überblick der Hauptkategorie
Besucher kann in hierarchisch tiefliegende Kategorien direkt einsteigen
Emotionalisierung durch Typografie und Design
Nachteile
Besucher wird von Link-Optionen überfordert
Besucher verliert die Übersicht (viele Text-Bild-Kacheln)
Nutzerführung/Klickpfade kaum planbar
SEO: Verwässerung der internen Linkstruktur der Seite
Barrierefreiheit wird teils nicht gewährleistet
Schlechte Nutzbarkeit der Website mit textbasierten Browsern
Seitenladezeit wird durch größerem HTML Quellcode verschlechtert
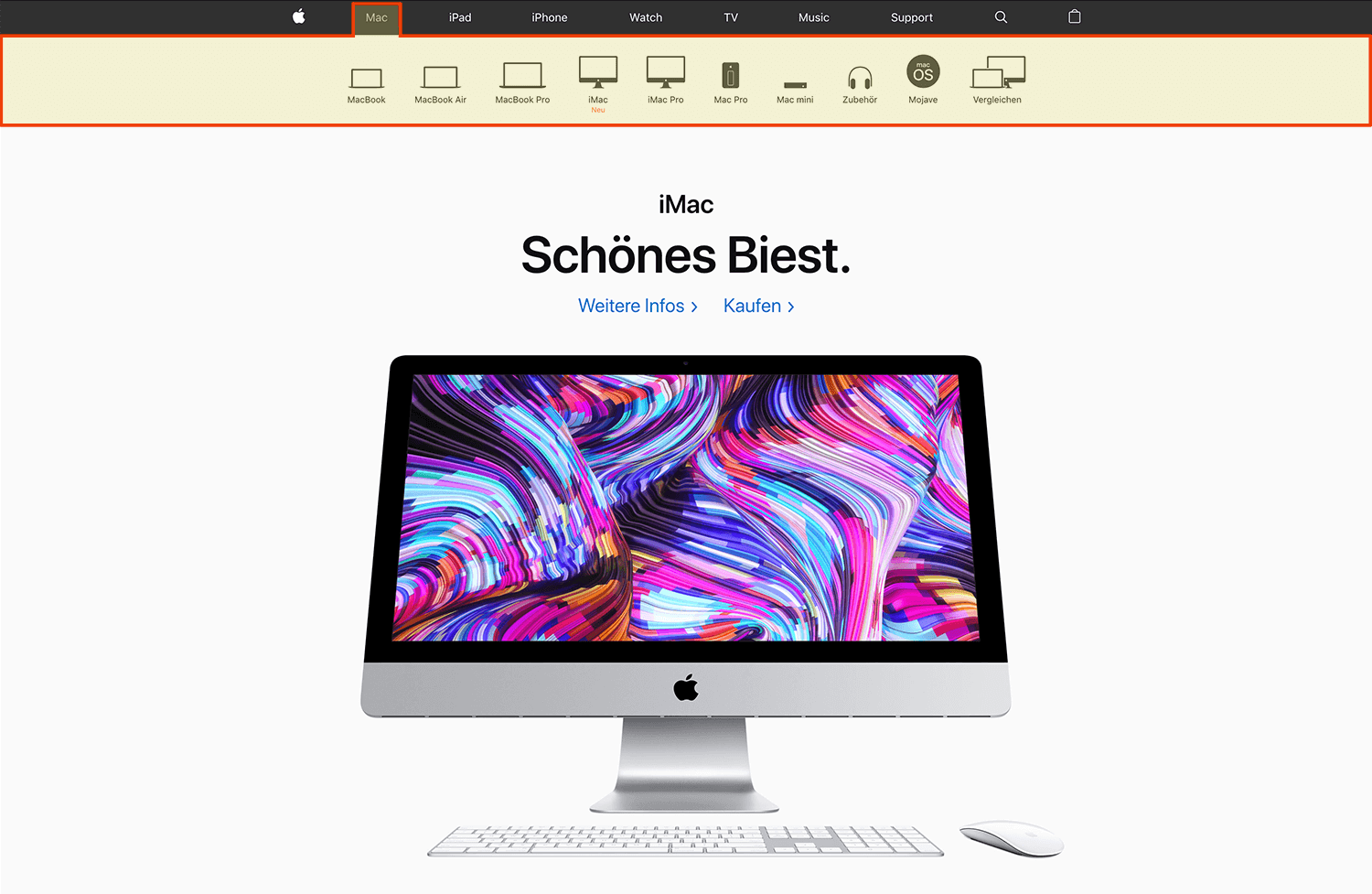
Als Beispiel einer Website mit einem klassischen Hauptmenü (ohne Dropdown) habe ich die Apple-Website gewählt. Der Nutzer muss sich sukzessive durch die Navigation klicken, wobei diese deutlich weniger Verlinkungen bereitstellt:

Vorteile
Definierte Klickpfade mindern Unentschlossenheit der Nutzer
Sehr gute Crawlbarkeit für Suchmaschinen
Thematische Seiten-Relevanz ist für Suchmaschinen sehr gut
Hohe Accessibility und Nutzbarkeit bei Verwendung von textbasierten Browsern
Geringer Einfluss auf Seiten-PageSpeed
Nachteile
Keine (bei kleinen bis mittelgroßen Websites und Shops)
Kompromiss zwischen SEO und UX
Ein Mega Menü kann die Nutzbarkeit von einer Website vereinfachen, weil weniger Klicks erforderlich sind, um eine Seite aufzurufen, die in einer tieferen Ebene liegt. Doch die hohe Anzahl ausgehender – teils nicht thematisch relevanter – Links auf der Seite verwässert das interne Linkprofil. Deshalb erfordert die Frage, wann ein Mega Menü geeignet ist, immer einen Kompromiss zwischen SEO und UX. Eine Ideallösung gibt es nicht und im Zweifel rate ich vom Einsatz eines Mega Menüs ab. Die Verwendung eines klassischen Flyout-Menüs ist für die meisten Websites geeignet, vor allem für die mobile Version.
Für welche Website kann ein Mega Menü geeignet sein?
Grundlegend sollte man sich zwei Fragen stellen:
- Kann die Website eine zusätzliche Link-Belastung verkraften?
- Ist die Website-Architektur so komplex, dass ein Mega Menü erforderlich ist?
Zusätzliche Link-Belastung
Angenommen das Mega Menü einer Website enthält 200 interne Links. Zusätzlich zu den Links im Supplementary Content (Breadcrumb, Widgets, Footer, etc.) und den wichtigen Content-Links wird die Seite durch weitere 200 ausgehende Links belastet. Der interne PageRank pro Link sinkt deutlich. Zudem muss die thematische Relevanz ausgehender Links hinterfragt werden.
Aus diesen Gründen sollte bewertet werden, ob die Website diese zusätzliche Link-Belastung verkraften kann. Dabei empfehle ich nicht nur den internen PageRank zu bewerten, sondern auch das externe Linkprofil (Backlinks) der Domain.
Umfang der Website
Das zweite Bewertungskriterium pro/contra Mega Menü ist der Umfang der Website. Wenn eine Website eine flache Informationsarchitektur besitzt und in jeder Kategorie überschaubar viele Webseiten zugewiesen sind, ist nach meiner Bewertung kein Mega Menü erforderlich. Diese Struktur kann ein herkömmliches Navigationsmenü sehr gut darstellen. Ein weiteres Beispiel pro Flyout-Menü wäre ein Online Shop mit wenigen Hauptkategorien, denen viele gleichwertige Produktseiten zugewiesen sind. Hierfür ein Mega Menü zu etablieren, wäre sicher übertrieben.
Hilfreich kann die Verwendung eines Mega Menüs hinsichtlich einer guten Nutzbarkeit für große Websites und Shops sein, die viele Ebenen besitzen und dort sehr viele gleichwertige Seiten aber nur eine Handvoll Seiten mit hoher Relevanz bereitstellen (z. B. Top-Seller einer Shop-Kategorie).
Was sollte man aus SEO-Perspektive beachten?
Grundlegend rate ich von überdimensionierten Megamenüs ab. Hat man sich allerdings für die Nutzung entschieden, sollten einige technische Fallstricke aus SEO-Sicht beachtet werden, zum Beispiel:
Best practice
- HTML Einfachheit: Mega Menü technisch simpel entwickeln (HTML, CSS, JavaScript)
- Menü-Quellcode unter dem Kerninhalt implementieren, für ein besseres Rendering
- Nur wichtige und populäre Seiten verlinken und das Nutzerverhalten analysieren
- HTML Sitemap mit allen wichtigen Seiten bereitstellen und im Mega Menü verlinken
Mobile Version vom Megamenü
Für Smartphones müssen oft reduzierte Navigationsmenüs bereitgestellt werden, weil das Mega Menü auf dem kleinen Display nicht dargestellt werden kann. Daraus kann resultieren, dass im HTML Quellcode zwei Menüs (Mega Menü für Desktop und Tablet + reduziertes Menü für Smartphones) implementiert werden müssen. Die Anzahl der ausgehenden Links wird dadurch zusätzlich erhöht. Aus SEO-Sicht ist das nicht empfehlenswert.
Zusammenfassung
| Klassische Navigation | Mega Menü |
| Keine Verwässerung des internen Linkprofils | Umfangreiche Darstellung der Website-Inhalte möglich |
| Thematische Relevanz einer Seite ist für Suchmaschinen gegeben | Zusammengehörige Inhalte können gruppiert werden |
| Definierte Klickpfade mindern Unentschlossenheit der Nutzer | Spielraum beim Design (Typografie, Farbe, Zusatz-Inhalte) |
| Sehr gute Crawlbarkeit für Suchmaschinen | Technisch komplex: Accessibility für Mobile phones gewährleisten |
| Hohe Accessibility und Nutzbarkeit mit textbasierten Browsern | Barrierefreiheit: Nutzung mit Tastatur nicht möglich |
| Geringer Einfluss auf Seiten-PageSpeed | Content im sofort-sichtbaren Bereich wird überdeckt |
| Inhaltliche Gruppierungen sind schwer darstellbar | Verwässerung des internen Linkprofils (First link priority) |
| Einfaches (langweiliges) Menü-Design | Erzeugen seltsame und unverständliche Verlinkungsmuster |
| Inhalte werden nur bergrenzt dargestellt, da nur eine Ebene sichtbar | Gefahr einer „Überforderung der Nutzer“ durch zu viele Links |
| Lange Listen und häufig langes Scrolling | Verwirren und verzerren die thematische Relevanz einer Seite |
Weiterführende Literatur
- Mega Menus & SEO: Chris Liversidge, Search Engine Land
- Conversion Optimierung mit Mega Drop-downs: Manuel Brückmann, konversionskraft







Super Artikel von dir und ich kann das wirklich bestätigen mit dem Megamenu. Betreue einen großen Shop und als wir das Megamenu deaktiviert hatten, gingen die Rankings hoch und die Sichtbarkeit stieg. Hat aber paar Wochen gedauert. Megemenüs sind für die Suchmaschinenoptimierung wirklich Schrott.
Stefan
Sehr guter Artikel, allerdings hast du die Möglichkeit einer Maskierung nicht bedacht. Damit lässt sich die Menge an Links sehr genau steuern um „Themencluster“ zu bilden. Fahren wir aktuell sehr gut mit 🙂
Hallo Dirk,
besten Dank für deinen Kommentar. Das Thema Maskierung habe ich beabsichtigt nicht aufgegriffen, weil wir nicht wissen, wie gut diese Methode in Zukunft funktionieren wird. Google ist ja daran interessiert, eine Seite so zu sehen, wie der Nutzer. Ich kenne bereits einen großen Online Shop der die Maskierung dieses Jahr komplett entfernt hat. Aber trotzdem vielen Dank für deine konstruktive Kritik und weiterhin viel Erfolg.
Hi,
Otto (dein Screen) ist doch maskiert und ein gutes Beispiel dafür, wie gut es funktioniert.
Gruß
Jan
Hallo Jan,
was genau meinst du mit „maskiert“?
Prüfe doch mal die Startseite im Google Cache und du wirst feststellen, dass alle Links des Dropdown Menüs verarbeitet worden sind. Das ist nicht gut.
Viele Grüße
Jens
Hallo Jens, schau doch z.B. mal auf https://www.otto.de/herrenmode/kategorien/hemden/ im Seitenquelltext nach und analysiere parallel die interne Verlinkung von dieser Seite. Dann stellst du fest, dass hier mit iFrames gearbeitet wurde und nur die erste Ebene des Megamenüs verlinkt wird, nicht aber die gesamten Unter-Menü-Bereiche.
Hallo Stefan,
zunächst besten Dank für dein Feedback. Stimmt, Links der Beispiel-Seite im umfangreichen Dropdown Menü werden von Google nicht erfasst (http://webcache.googleusercontent.com/search?q=cache:Z9Z7Hea2u5oJ:https://www.otto.de/herrenmode/kategorien/hemden/&num=1&hl=de&gl=de&strip=1&vwsrc=0). Allerdings war das im Mai noch nicht so, siehe mein Kommentar vom 31. Mai 2106, 16:51. VG Jens
Hallo Jens, reicht es wenn man im Mega Menü einfach die Links auf nofollow setzt?
Hallo Chriss,
probiere es aus: Erstelle eine crawlbare und indexierbare HTML Seite die du nur über das Dropdown Menü mittels rel=“nofollow“ verlinkst und schaue mal nach ein paar Tagen, ob du die URL im Google Index findest. 🙂
Beste Grüße
Jens