Die Meta Description (Seitenbeschreibung, Meta-Beschreibung) ist ein HTML-Attribut, das eine kurze sowie prägnante Zusammenfassung des Inhalts einer Webseite liefert. Eine gut formulierte Meta Description kann die Klickrate (CTR) der Webseite in den Suchergebnissen erhöhen, indem sie Suchmaschinen-Nutzern eine Zusammenfassung vom Seiteninhalt gibt und Nutzer dazu ermutigt, auf das SERP Snippet zu klicken.
Inhaltsverzeichnis
HTML-Code der Meta Description
Das Meta Description Tag wird im <head>-Bereich einer Seite eingefügt. Zwischen die Anführungszeichen von content=““ wird die Seitenbeschreibung eingefügt.
|
1 2 3 4 5 6 7 |
<html> <head> <meta name="description" content="SEITENBESCHREIBUNG"> (…) </head> <body>Sichtbarer Bereich einer Webseite</body> </html> |
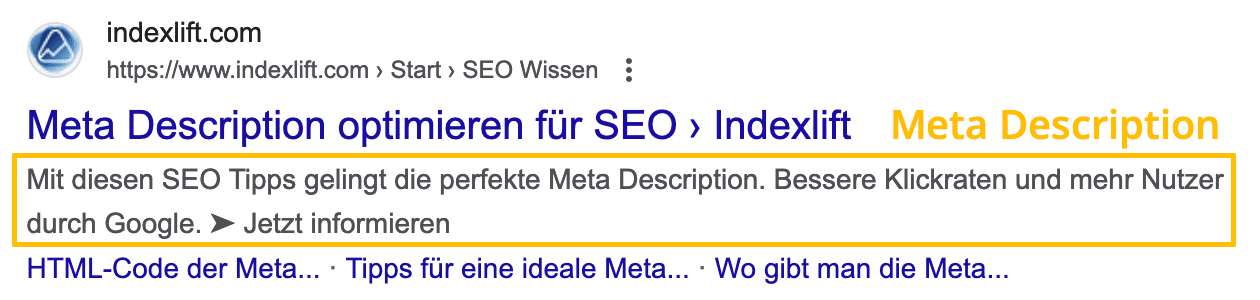
Beispiel einer Meta Description im Search Snippet
Das Beispiel zeigt die hervorgehobene Seitenbeschreibung eines Search Snippets in der Google Suche:
Bedeutung der Meta Description in der SEO
Die Meta Description ist kein Rankingsignal für die Google Suche. Vor einigen Jahren hat Google die Seitenbeschreibung als Signal genutzt. Jedoch führte massives Keyword-Stuffing dazu, dass Google die Algorithmen zum Schutz vor Spam und für bessere Suchergebnisse optimiert hat.
Eine ideale Meta Description ermöglicht bessere Klickraten (CTR). Weil das Suchergebnis oft der Erstkontakt eines Suchmaschinen-Nutzers mit einer Seite ist, sollte jede relevante Seite eine informative und einzigartige Seitenbeschreibung erhalten. Für die Startseite und andere zusammenfassende Seiten einer Website kann das selbe Meta Description Tag oder auch Textbausteine verwendet werden.
Best practices: Tipps für die perfekte Meta Description
- Die perfekte Meta Beschreibung fasst den Inhalt einer Seite zusammen:
- Was sind die Themen der Seite?
- Was darf der Nutzer vom Seiteninhalt erwarten?
- Welche Mehrwerte bietet die Seite dem Nutzer?
- Worin hebt sich der Inhalt von konkurrierenden Seiten ab?
- Die Länge beträgt etwa 150 Zeichen bzw. 990 Pixel (Desktop) und 1.300 Pixel (Mobil).
- Das wichtigste Keyword der Seite sollte ein Mal verwendet werden.
- Sonderzeichen können die Aufmerksamkeit vom Suchergebnis erhöhen.
- Die Klickrate (Click-Through-Rate) kann durch eine Handlungsaufforderung (Call-to-action) erhöht werden: Jetzt anfragen, Versandkostenfrei bestellen, usw.
- Das AIDA-Prinzip hilft, eine klickstarke Seitenbeschreibung zu erstellen.
AIDA-Prinzip
Das AIDA-Prinzip ist ein Akronym für ein populäres Werbewirkungsprinzip. Es beschreibt die grundlegenden Aufgaben, die eine erfolgreiche Werbestrategie erfüllen muss und enthält vier Schwerpunkte:
- ATTENTION
Die Aufmerksamkeit des Suchmaschinen-Nutzers wecken, indem Du die Mehrwerte klar nennst: Günstig kaufen, Versandkostenfrei bestellen, Schnelle Lieferung, usw. - INTEREST
Interesse erzeugen, dass auf den Bedarf des Suchmaschinen-Nutzers ausgerichtet wird: Testsieger, Auszeichnung, usw. - DESIRE
Das Verlangen rational/emotional nach dem Produkt, der Dienstleistung oder nach Informationsgewinn steigern. - ACTION
Den Klickreiz durch eine geeignete Call-to-action erhöhen: Günstig bestellen, Jetzt informieren, Mehr erfahren, usw.
Häufig gestellte Fragen
- Warum wird meine Meta Description nicht angezeigt?
- Wie lang sollte die Meta-Beschreibung sein?
- Kann man erzwingen, dass die eigene Meta-Beschreibung verwendet wird?
- Wo gibt man die Meta Description ein?
- Ist die Meta Description ein Rankingfaktor?
- Wie viele Keywords in die Meta Description?
- Muss die Meta Description als Satz formuliert sein?
- Darf man Sonderzeichen und Emojis in der Meta Description verwenden?
- Kann man die Meta Description auf der Webseite anzeigen?
- Gibt es Tools für die Optimierung der Meta Description?
Warum wird meine Meta Description nicht angezeigt?
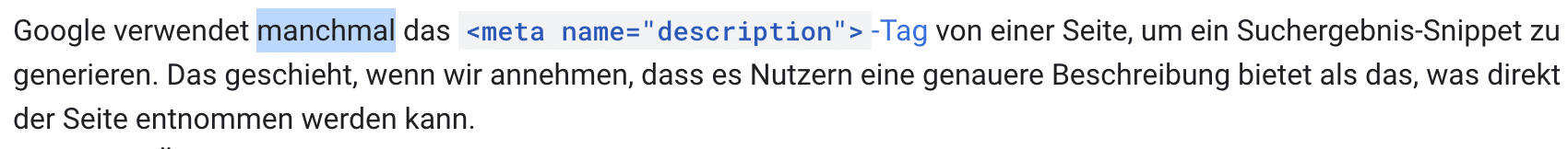
Google verwendet das Meta Description Tag von einer Seite nur dann in der Websuche, wenn die Google Systeme annehmen, dass die Beschreibung optimal für die Suchanfrage formuliert ist. Trifft das nicht zu, dann erstellen die Google Systeme eine individuelle Meta Beschreibung aus Fragmenten vom Seiteninhalt und verwenden diese im Search Snippet.

Wie lang sollte die Meta-Beschreibung sein?
Die Länge der Meta Description sollte etwa etwa 150 Zeichen bzw. 990 Pixel (Desktop) und 1.300 Pixel (Mobil) entsprechen, damit sie in den Suchergebnissen nicht gekürzt wird. Es gibt aber keine offizielle Zeichenbeschränkung von Google:
Kann man erzwingen, dass die eigene Meta-Beschreibung verwendet wird?
Es ist nicht möglich, die Verwendung der eigenen Meta Description zu erzwingen. Mit nosnippet kann man aber erreichen, dass in den Suchergebnissen für diese Seite kein Text-Snippet und keine Videovorschau generiert wird:
|
1 |
<meta name="description" content="nosnippet"> |
Wo gibt man die Meta Description ein?
Bei statischen HTML-Seiten wird das <meta name=“description“>-Tag in den <head>-Bereich einer Seite eingefügt. Content Management Systeme (CMS) und Shopsysteme bieten individuelle Möglichkeiten. So kann man bei WordPress eines der vielen SEO-Plugins (wpSEO oder Yoast SEO) installieren und direkt im Beitrag oder der Seite eine individuelle Meta-Beschreibung verfassen.
Beispiel: SERP-Snippet optimieren in WordPress mit Yoast SEO
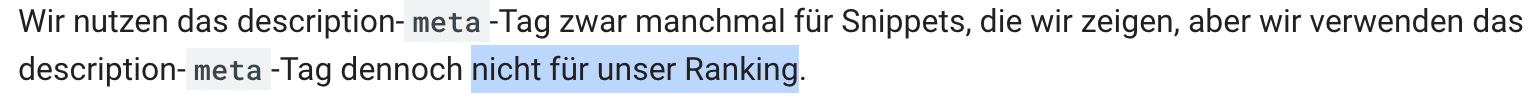
Ist die Meta Description ein Rankingfaktor?
Nein, die Meta Description hat seit 2009 keinen Einfluss auf die organischen Rankings einer Seite.

Wie viele Keywords in die Meta Description?
In die Meta Description sollte man ein bis zwei relevante Keywords integrieren. Wichtig ist, dass die Beschreibung natürlich klingt und Suchmaschinen-Nutzer zum Klicken bewegt. Eine Keyword-Stuffing-Praxis, also das Überladen mit zu vielen Keywords, sollte man vermeiden. Das wird vom Nutzer und Suchmaschinen negativ wahrgenommen.
Muss die Meta Description als Satz formuliert sein?
Die Meta Description muss nicht in Satzform formuliert sein. Auf einer Produktseite eines Shops kann sie etwa wichtige Informationen angeben, wie Preis, Hersteller, Zustand, usw. Nachrichten oder Blogposts können in der Meta Description den Autor, das Veröffentlichungsdatum oder andere Informationen verwenden.
Darf man Sonderzeichen und Emojis in der Meta Description verwenden?
Ja, man darf Sonderzeichen und Emojis in der Meta Description verwenden. Sie können dazu beitragen, die Aufmerksamkeit der Nutzer in den Suchergebnissen zu erhöhen und die Klickrate (CTR) zu verbessern. Es ist wichtig, dass die Sonderzeichen und Emojis relevant für den Inhalt der Seite sind und die Lesbarkeit der Meta Description nicht beeinträchtigen. Sie müssen einfach zur Zielgruppe passen.
Zu viele Sonderzeichen (✓ ➤ ✆ ✿ ♥), mehrmals hintereinander eingefügte Sonderzeichen (★★★★★) oder unpassende Emojis (🤪) können unprofessionell wirken oder als Spam von Suchmaschinen bewertet werden. Die Meta Description muss immer einen Mehrwert für den Nutzer bieten.
Kann man die Meta Description auf der Webseite anzeigen?
Auf der Seite ist die Meta Description nicht sichtbar. Um sie zu prüfen, ist die Verwendung einer Browser-Erweiterung empfehlenswert, wie Detailed SEO Extension oder Ahrefs SEO Toolbar.
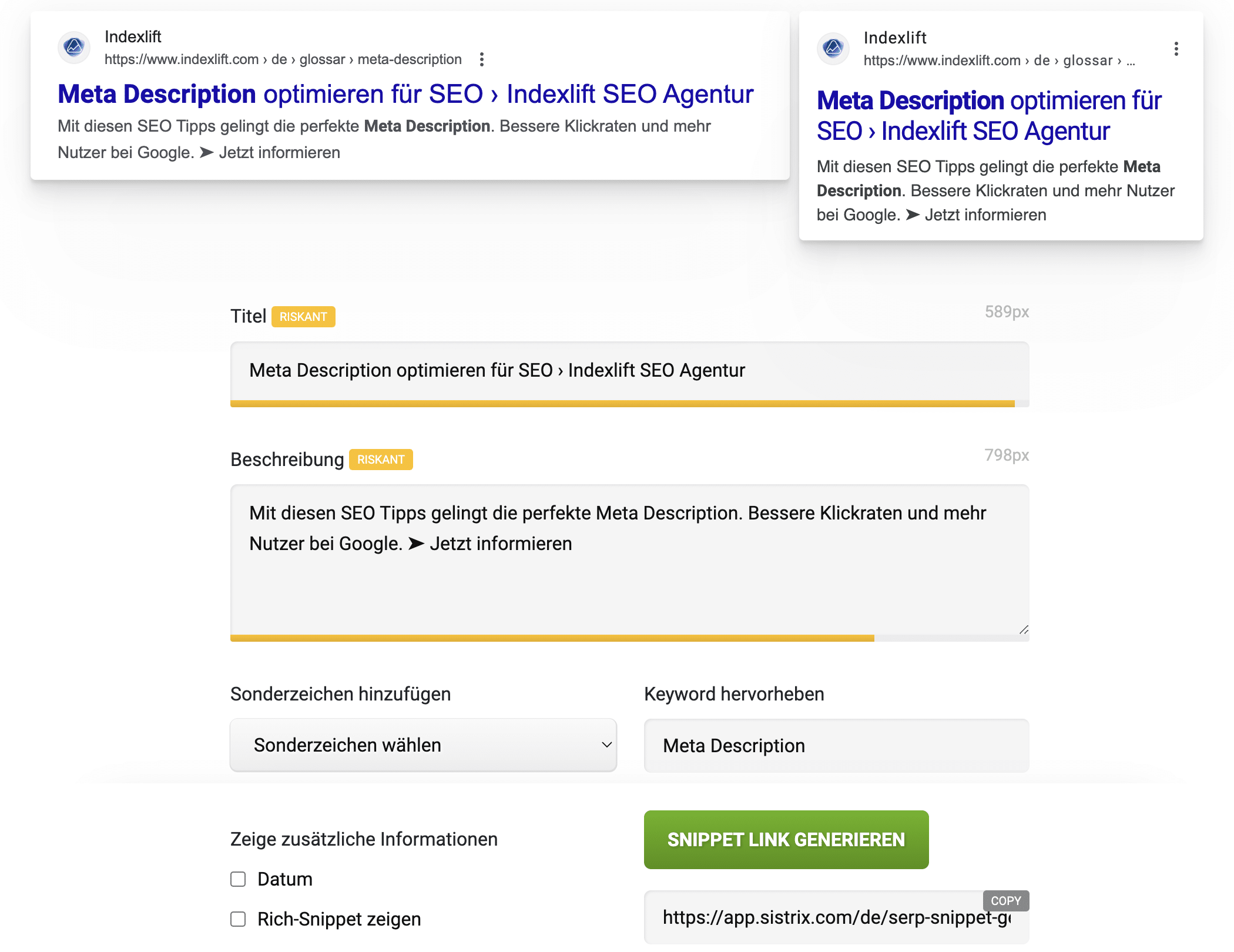
Gibt es Tools für die Optimierung der Meta Description?
Ja, es gibt hilfreiche Online Tools, wie SERPulator von Rankranger oder SERP Snippet Generator von SISTRIX. Mit beiden SERP-Generatoren kann man den Meta Title und die Meta Description einer Seite fetchen und das SERP Snippet anschließend optimieren, bevor es auf der Website veröffentlicht wird.