AMP steht für Accelerated Mobile Pages. 2015 stellte Google die Open Source Initiative vor, bei der große Verlage und Tech-Riesen teilnahmen. Durch die Reduzierung von Protokoll-Anfragen sollen beim Laden einer Seite auf einem Mobilgerät zwischen 15% und 85% Ladezeit eingespart werden können.
Inhaltsverzeichnis
- Update Mai 2024 Kaum noch Mehrwerte durch AMP
- Open Source Initiative: AMP
- AMP-Project ist frei verfügbar
- Wie schnell ist AMP HTML?
- Warum ist AMP für Publisher eine interessante Lösung?
- Warum ist das Accelerated Mobile Pages Project Open-Source?
- Ab wann sind Accelerated Mobile Pages verfügbar?
- Welche Inhalte eignen sich besonders gut für das AMP HTML-Framework?
- Haben Verleger mehr Arbeit, um Inhalte durch AMP HTML bereitzustellen?
- Wie kann man als Publisher Inhalte in AMP HTML bereitstellen?
- Wie wird Werbung unter Verwendung von AMP HTML gewährleistet?
- Werden Publisher ihr eigenes Werbeinventar verkaufen können?
- Werden Abonnements und Paywalls mit AMP-Dokumenten funktionieren?
- SEO: Wie vermeidet man Duplicate Content?
Update Mai 2024 Kaum noch Mehrwerte durch AMP
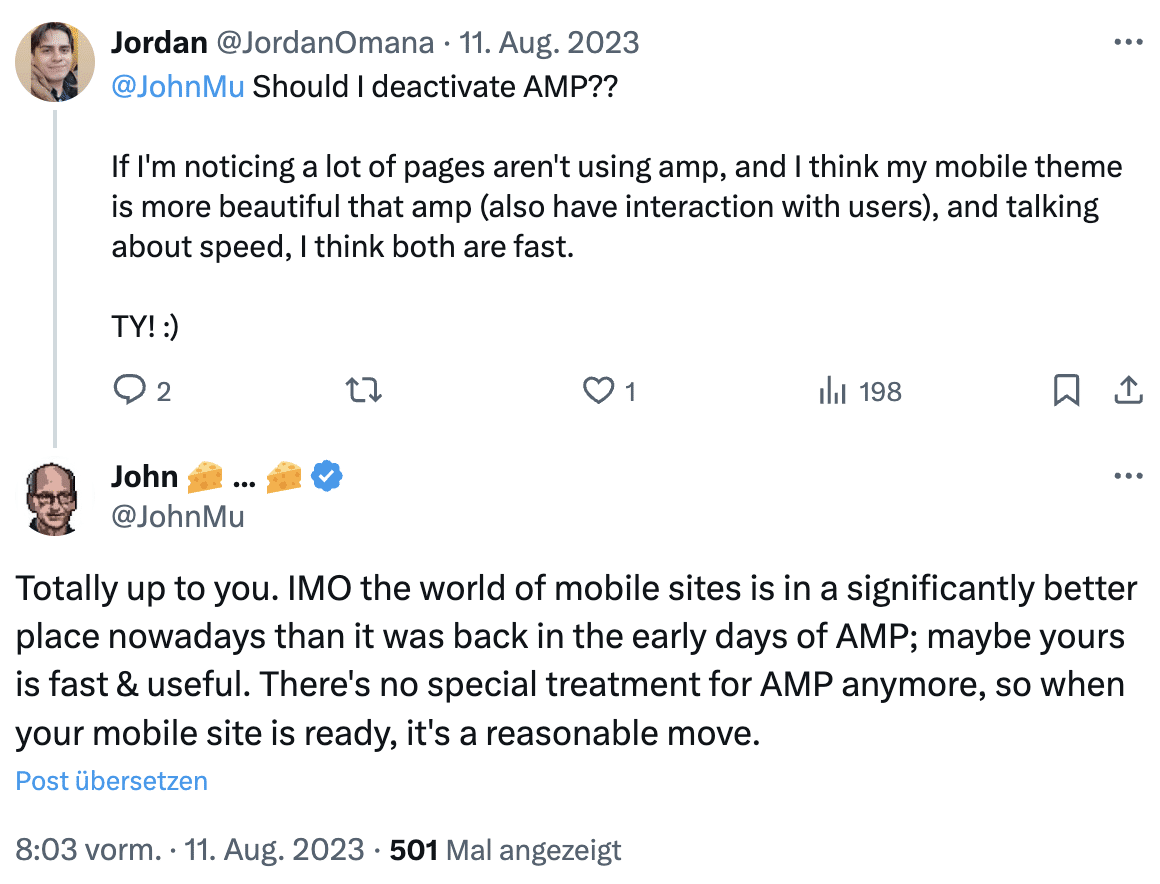
Wenn die mobile Darstellung einer Website problemlos funktioniert, dann kann man AMP abschalten. Das teilte John Müller von Google bereits im August 2023 auf X (Twitter) mit:
Auch die Vorteile von AMP-Seiten in der Google Websuche sind nicht mehr verfügbar, wie die exklusive Darstellung in den mobilen Top Stories oder das beliebte AMP-Icon, mit dem Accelerated Mobile Pages hervorgehoben wurden. Bei einer guten Nutzerfreundlichkeit der mobilen Seiten kann AMP abgeschaltet werden.
Open Source Initiative: AMP
Smartphones und Tablet-PCs haben die Art revolutioniert, wie wir Zugang zu Informationen erhalten. Breaking News werden heute per Smartphone unterwegs abgerufen. Also mussten große Verlage umdenken, um ihre Nutzer online zu erreichen. Lange Ladezeiten minderten das Nutzererlebnis, wodurch Besucher ausstiegen und Werbeeinnahmen verloren gingen. Deshalb gab es 2015 viele Gespräche zwischen großen Verlagen und führenden Technologie-Unternehmen, um eine Lösung aus dieser Notlage zu finden.
Im Oktober 2015 stellte Google eine Open Source Initiative vor. Das AMP – Accelerated Mobile Pages Project.
Mehr als 30 Verlage beteiligen sich am AMP-Projekt: Zeit Online, FAZ, New York Times, Economist, Financial Times, Washington Post, Wall Street Journal, … Auch Technologie-Riesen gehören zur ersten Gruppe der Partner: Twitter, Pinterest, WordPress, Chartbeat, Parse.ly, Adobe Analytics, LinkedIn, …
AMP-Project ist frei verfügbar
Das Accelerated Mobile Pages Project steht jedem Publisher hier zur Verfügung. Inhalte sollen schnell, flexibel und einfach nutzbar sein. Überall, auch bei geringer Bandbreite. Jeder kann mitwirken: In Form von Ideen, Wissen oder Feedback. Neue Entwicklungen des AMP Frameworks werden auf GitHub veröffentlicht.
Fokus auf statische Seiteninhalte
Das Web ist vielschichtig: Eine Anwendungsplattform, eine E-Commerce-Plattform, eine Content-Plattform, eine Gaming-Plattform und vieles mehr. Die Entwickler des Accelerated Mobile Pages Project haben deshalb beschlossen, sich ganz auf statische Seiteninhalte zu konzentrieren. Dadurch sollen radikalere Optimierungsansätze, als bisher, möglich sein. AMP HTML basiert dabei auf bestehenden Web-Technologien, die in allen modernen Web-Browsern und Web-Ansichten nutzbar sein sollen.
Starke Einschränkungen für JavaScript
Die Entwickler des Accelerated Mobile Pages Project erkannten durch Tests schnell, dass die Integration von JavaScript-Bibliotheken oft zu Performance-Problemen führt. JavaScript ist ein wichtiger Bestandteil fortschrittlicher Web-Anwendungen – selbst für statische Inhalte. Überschriften, Texte, Bilder kommen meist ohne JavaScript aus aber wenn interaktive Features, Umfragen, ein Quiz oder ähnliches eingesetzt werden, ist meistens JavaScript im Spiel und diese Funktionen führen oft zu Leistungsverschlechterungen. Deshalb setzt AMP HTML starke Einschränkungen bei der Verwendung von JavaScript.
CSS mit wenigen Einschränkungen
AMP HTML-Dokumente sollen so aussehen wie sie vom Autor gedacht sind. Deshalb erlaubt AMP HTML die Verwendung von CSS – allerdings mit einigen Einschränkungen. Ein CSS-Stylesheet darf maximal 50.000 Byte lang sein, Übergänge und Animationen dürfen nicht verwendet werden.
Zählpixel für Analyse-Code
Werbung und Analyse-Code erzeugen oft spürbare Performance-Verschlechterungen. Weil sie aber wichtige Elemente der Monetarisierung im Internet sind, soll Werbung und Analyse-Code mit einer hohen Nutzerfreundlichkeit neu ausgerichtet werden.
Zählpixel können in AMP-Dokumente implementiert werden, wenn sie kein JavaScript verwenden. Weitere Funktionen werden momentan nicht unterstützt. Ziel von AMP ist aber eine einfache, einheitliche, überprüfbare und performante Open Source Analytics-Bibliothek mit AMP HTML zu entwickeln, auf die diverse Analytics-Providern zugreifen können, ohne das eine Überlastung durch Analytics-Code riskiert wird.
iFrames für Werbe-Anzeigen
Erste Schritte wurden gemacht, um Werbung in HTML zu verbessern aber das ist erst der Anfang. Weil AMP HTML kein JavaScript von Drittanbietern erlaubt, können Anzeigen nicht direkt im Quellcode eingebettet werden – außer sie werden durch Sandboxed iFrames bereitgestellt. Die Verwendung von iFrames löst einige der größten Performance-Probleme von Anzeigen. Ähnlich wie bei Bildern werden Anzeigen im AMP HTML beim Seitenaufbau niedriger als andere Inhalte priorisiert.
Wie schnell ist AMP HTML?
Durch AMP HTML wurden Performance-Verbesserungen zwischen 15% und 85% gemessen. Diese Daten basieren auf einer simulierten 3G Verbindung und einem simulierten Nexus 5 Endgerät. Das Besondere von AMP HTML ist, dass man kein Performance-Experte sein muss, um diese Verbesserungen zu erzielen.
AMP-Dokumente sind so entwickelt, dass sie effizient vor-renderbar sind. Mit diesen und weiteren Techniken können AMP-Dokumente mit deutlich weniger Protokoll-Anfragen (Requests) geladen werden: das Dokument selbst, benutzerdefinierte Schriften und die AMP JavaScript-Bibliothek. Um eine zuverlässige Leistung zu ermöglichen, wurde AMP HTML so entworfen, dass es von Content Delivery Networks (CDN’s) einfach zwischen gespeichert werden kann.
Ein weiteres Feature, das AMP HTML einzigartig macht: Alle Elemente werden durch die AMP-Bibliothek gesteuert und überwacht. Und noch wichtiger: Jedes Element muss in ihre Größe konkret definiert werden. Dadurch müssen die Abmaße aller Elemente bekannt sein. Das heißt nicht, dass Elemente nicht responsiv aufgebaut sein dürfen. Das Seitenverhältnis muss nur grundlegend für den korrekten Seitenaufbau ableitbar sein. Alle Inhaltselemente unterliegen dieser Beschränkung. Dadurch kann die Platzierung auf dem Bildschirm reserviert werden, während die Implementierung asynchron verläuft. Das reduziert lange Ladezeiten und der Nutzer kann den Content bereits des Ladevorgangs der Seite konsumieren.
Warum ist AMP für Publisher eine interessante Lösung?
Je länger eine Webseite zum Aufbau benötigt, desto höher ist das Risiko für eine hohe Absprungrate. Besonders für werbefinanzierte Portale stellen lange Ladezeiten spürbare monetäre Verluste dar. Durch das AMP HTML-Framework wird die Ladezeit auf Mobilgeräten spürbar verbessert, wodurch Absprungraten sinken und das Nutzererlebnis steigen sollen.
Warum ist das Accelerated Mobile Pages Project Open-Source?
Die bereits beteiligten Publisher und Technologie-Unternehmen, die AMP HTML besonders forcieren, wollen die Nutzung des mobilen Web ganzheitlich verbessern – nicht nur für eine Plattform, eine Reihe von Technologien oder eine Gruppe von Unternehmen. Durch Open-Source kann Jeder positiv beitragen indem Ideen, Wissen, Anforderungen, Probleme, etc. zielführend eingebracht werden.
Ab wann sind Accelerated Mobile Pages verfügbar?
Bereits am 7.10.2015 wurden erste technische Spezifikationen auf GitHub angekündigt. Seitdem wurden neue Features und Funktionen veröffentlicht. Seit 2016 werden AMP-Ressourcen auch in der Google Suche unterstützt.
Welche Inhalte eignen sich besonders gut für das AMP HTML-Framework?
AMP eignet sich für alle veröffentlichten Inhalte – Nachrichten, Videos, Blogs, Fotos, GIFs, etc.
Haben Verleger mehr Arbeit, um Inhalte durch AMP HTML bereitzustellen?
Kaum. AMP HTML basiert komplett auf bestehenden Web-Technologien, die bereits von vielen Verlagen genutzt werden. Die Entwickler des Accelerated Mobile Pages Project rechnen nicht mit einer signifikanten Lernkurve für Publisher.
Wie kann man als Publisher Inhalte in AMP HTML bereitstellen?
Publisher und CMS-Anbieter können eine Schnittstelle entwickeln, um AMP HTML in ihre Inhalte zu integrieren.
Wie wird Werbung unter Verwendung von AMP HTML gewährleistet?
Ein wichtiges Ziel des Accelerated Mobile Pages Projects ist die Gewährleistung einer effektiven Ad-Monetarisierung im mobilen Web bei Unterstützung unterschiedlicher Werbeformate, Werbenetzwerke und Technologien.
Werden Publisher ihr eigenes Werbeinventar verkaufen können?
Ja, Publisher werden ihr Werbeinventar für ihre Website eigenständig steuern können.
Werden Abonnements und Paywalls mit AMP-Dokumenten funktionieren?
Ein Ziel des Accelerated Mobile Pages Projects ist die Unterstützung von Abonnements und Paywalls. Verlage und Technologie-Unternehmen arbeiten bereits gemeinsam an Lösungen.
SEO: Wie vermeidet man Duplicate Content?
Nutzer des AMP-Frameworks sollten gewährleisten, dass ein Canonical Tag auf die Original-URL ohne AMP erzeugt wird, um Duplicate Content zu vermeiden. (Quelle)